En développant sur la plateforme Android, on se rend compte assez vite des limitations du composant graphique (« widget ») TextView : impossibilité de justifier le texte, pas de formatage possible, l’ajout de liens est difficile, aucun ascenseur n’apparaît si le texte est trop long, etc.
Heureusement, il est possible de contourner toutes ces limitations aisément en utilisant un autre widget : WebView !
Conçu pour afficher du contenu HTML, il n’est pas obligatoire de lui donner une source « externe » (adresse d’une page) et il est tout à fait possible de lui envoyer directement le code HTML à interpréter. Avec quelques subtilités toutefois, d’où l’intérêt de cet article.
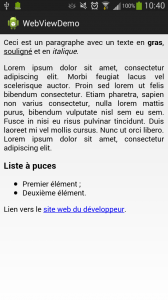
Voici un aperçu final de l’exemple qui sera fait :
Marche à suivre
Ajouter le widget au layout
Tout d’abord, il faut ajouter le widget WebView dans le layout de l’activité voulue (à la main ou depuis l’éditeur graphique). Une simple formalité normalement, mais voici le code pour référence :
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Insérer le code HTML dans les ressources
Ensuite, il faut le contenu, le code HTML à proprement dit.
Première difficulté : comment insérer du code HTML (avec les balises) dans les ressources (le fichier contenant les chaînes de caractères localisées) ?
En l’insérant dans la balise « CDATA », comme suit (dans /res/values/strings.xml) :
<!-- Contenu HTML -->
<string name="html_content">
<![CDATA[
<html>
<body style="text-align:justify;">
<p>Ceci est un paragraphe avec un texte en <b>gras</b>, <u>souligné</u> et en <i>italique</i>.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi feugiat lacus vel scelerisque auctor. Proin sed lorem ut felis bibendum consectetur. Etiam pharetra, sapien non varius consectetur, nulla lorem mattis purus, bibendum vulputate nisl sem eu sem. Fusce in nisi eu risus pulvinar tincidunt. Duis laoreet mi vel mollis cursus. Nunc ut orci libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<h3>Liste à puces</h3>
<ul>
<li>Premier élément ;</li>
<li>Deuxième élément.</li>
</ul>
<p>Lien vers le <a href="http://kevinvuilleumier.net">site web du développeur</a>.</p>
</body>
</html>
]]>
</string>
Remarquez que le contenu est justifié.
Charger le code HTML dans la WebView
Pour terminer, il reste à charger le code HTML précédent dans la WebView.
On va le faire à l’exécution, dans la méthode onCreate() de l’activité :
WebView webView = (WebView)findViewById(R.id.webView1);
webView.loadData(getString(R.string.html_content), "text/html", "utf-8");
Malheureusement, cette façon de procéder pose quelques problèmes : le fond n’est pas transparent et, plus grave, les accents s’affichent mal (bien qu’on ait spécifié l’encodage) !
Afin de pallier cela, il convient de s’y prendre de la manière suivante :
WebView webView = (WebView)findViewById(R.id.webView1);
webView.loadDataWithBaseURL(null, getString(R.string.html_content), "text/html", "utf-8", null);
webView.setBackgroundColor(0x00000000);
A présent, les accents s’affichent correctement et le fond est transparent, mais tout n’est pas encore parfait…
En effet, il reste encore un problème sur des versions d’Android plus récentes : la transparence provoque l’apparition de carrés noirs désagréables lors du « scroll ».
Un bug graphique dont la correction se fait comme suit (solution compatible avec les anciennes versions d’Android) :
WebView webView = (WebView)findViewById(R.id.webView1);
webView.loadDataWithBaseURL(null, getString(R.string.html_content), "text/html", "utf-8", null);
if (Build.VERSION.SDK_INT >= 11) {
webView.setBackgroundColor(0x01000000);
} else {
webView.setBackgroundColor(0x00000000);
}



Merci pour vos conseils. Des fois je me perds vraiment dans la lecture sur android. Il est très difficile de lire à son aise. Est-ce qu’on peut lire les pages web aussi avec ça? Ou alors c’est justement l’objet de cette technique?