En développant sur la plateforme Android, on se rend compte assez vite des limitations du composant graphique (« widget ») TextView : impossibilité de justifier le texte, pas de formatage possible, l’ajout de liens est difficile, aucun ascenseur n’apparaît si le texte est trop long, etc.
Heureusement, il est possible de contourner toutes ces limitations aisément en utilisant un autre widget : WebView !
Conçu pour afficher du contenu HTML, il n’est pas obligatoire de lui donner une source « externe » (adresse d’une page) et il est tout à fait possible de lui envoyer directement le code HTML à interpréter. Avec quelques subtilités toutefois, d’où l’intérêt de cet article.
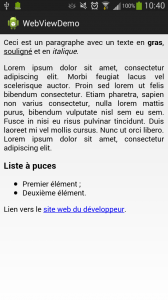
Voici un aperçu final de l’exemple qui sera fait :